You want to drive traffic to your website, and you have a specific group of people you want to target. How do you know that those people are getting the best page possible for their needs? Even with all the guides for building good landing pages, often the best way to know what works best for YOUR visitor is to test different landing pages. This is commonly known as A/B testing. By following the 5 steps detailed below, you can create an effective A/B testing process that will increase your page’s conversion rates and improve your ROI.
1. Choosing Your Control Page
When you’re targeting one group with one product, it’s a good strategy to have a specific landing page dedicated to that product or service. This page is going to be your control – it’s a page that already exists and the one that you want to drive your inbound visitors to. Pick out the major components of this page, and decide what you want to change – this will be the start of your variation.
2. Making a Variation
When creating a variation to test, make sure you know exactly what you’re changing, or else you won’t know why the test is working…or not working. The easiest way is to change only one major aspect of your page, and leave the rest the same as your control. Some examples of aspects you could change are:
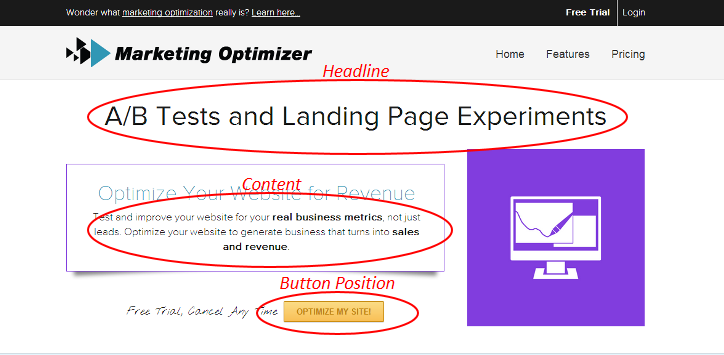
- The headline: The headline is there to catch attention, but perhaps there another way to word your headline that would appeal more to your visitors and get them to convert?
- The content: Perhaps your page is too information-heavy, and you want to try cutting it down to see if your visitors are getting bogged down by information?
- The format: Perhaps your contact information is too high on the page, or the picture is too large and distracting from your sign-up button. Try moving important pieces to see if the eye is drawn more naturally towards it.
 The Different Aspects You Can Change
The Different Aspects You Can Change
3. Setting up Rotation
There are different programs and plugins that you can use to test pages, and it depends on what you’re using to develop your pages. Tools like Unbounce ($45/mo.) and Google Analytics Content Experiments (Free) are available to help control your A/B testing experiment. If you’re using WordPress, we recommend our free plugin, Marketing Optimizer, because you won’t have to create a new control page. You’ll also be able to create variations in an interface you’re already comfortable with. Many of the A/B testing tools provide a lot of options for optimizing and testing your pages; however, it’s not necessary to use all of these options to have an effective experiment, so don’t get overwhelmed with options you may not need.
4. Collecting and Analyzing Data
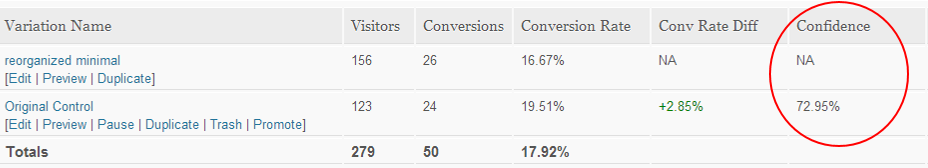
It may seem like a good idea at first to set both the control and the variation to show 50% of the time, but this isn’t necessarily the case. When you create a variation, you’re not sure if those changes are going to actually be better than the control. Because of the potential of the variation being worse, you don’t want to immediately send half of your visitors to this page. Instead, send only about 10-20% of the traffic to the variation, and the rest to the control. Let the two variations run long enough to have statistically significant data. This is more than letting the test run for a month and calling it good. Having 95% or more confidence is best, and can be determined easily by using a tool. At that point, you can be assured that the better-converting page is not due to a fluke.
Confidence is Automatically Calculated with the Marketing Optimizer Plugin
5. Making the Right Changes
After you’ve collected your data, and you know what’s working, it’s time to test again. This is why making only one or two changes from your control is important – if you don’t know WHY your control performed better or worse, you may end up making changes that make the next page less effective instead of more effective. If your variation performed better, that becomes the new control, and the variable from that page should remain the same. Instead, try changing another aspect to see if that can be improved upon. Repeating these steps will lead towards improved pages that are relevant to your visitors and easy to navigate. It’s important to continually test pages, as visitor needs will slowly change based on the market, and you want to keep up on what’s considered an effective landing page.